Grafici dinamicamente alimentati usando DataWrapper
Chi di voi conosce il servizio DataWrapper?
I grafici sono semplici da creare e personalizzare. da qualche tempo non si può più inserirli nel proprio sito (embeddarli) lasciando sui server di DW il vostro lavoro. Potete però scaricare l’intero codice zippato e fare l’upload su un vostro server.
Fin qui nulla di speciale. Il punto però purtroppo è che i dati che DW gestisce sono statici.
Se cioè scaricate/create ad esempio un dataset come questo e poi il contenuto cambia, il vostro grafico ovviamente non si aggiornerà.
Se osservate però il codice zippato che avete scaricato, vedrete che viene caricato il file data.csv che contiene il contenuto che avete uploadato sul server di DW per la creazione guidata del grafico.
Quindi ho pensato ad un piccolo codice Php che scarica realtime il file remoto csv che avete creato/aggiornato e lo salva come data.csv. quindi il grafico sarà aggiornato realtime.
Fate cosi
1) andate su https://datawrapper.de/ e createvi il grafico che volete facendo upload del vostro csv
2) scaricate da DW il codice zippato che poi inserite sul vostro server. Attenzione il codice è statico (index.html). Rinominate index.html in index.php. Si presuppone che il vostro server abbia il servizio PHP configurato ed attivo (per esempio avete un wordpress in linea e potete accedere in ftp per fare gli upload? allora va bene )
3) incollate all’inizio del file index.php (apritelo in modifica con blocco note,note ++, atom ect insomma un editor di testo):
< ?php
$url='link remoto del vostro file csv';
$file = "data.csv";
$src = fopen($url, 'r');
$dest = fopen($file, 'w');
stream_copy_to_stream($src, $dest);
?>
poi inizia il codice html del vecchio file index.html quindi < !DOCTYPE html > ect
4) accertatevi che data.csv sia scrivibile (777 ect)
il gioco è fatto.
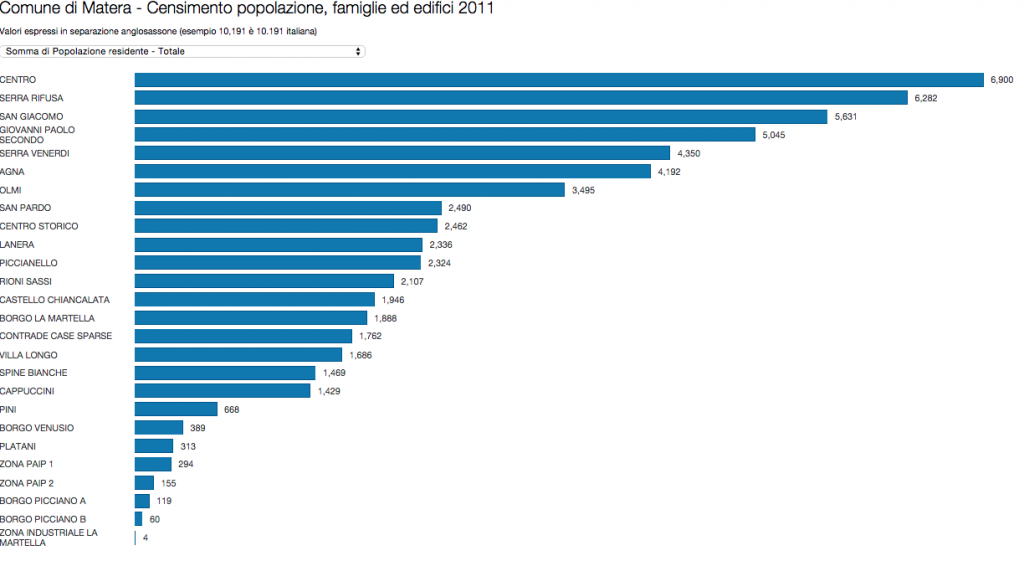
Esempio? cliccate l’immagine qui sotto