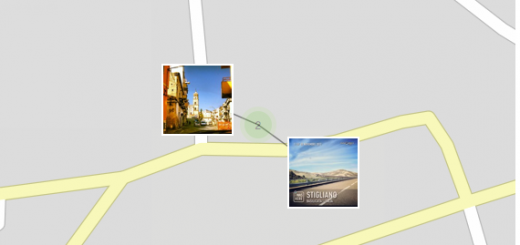
Instagram Map – Tutorial
Vi indico i passaggi per fare una mappa tipo #Invasionidigitali
1) andate su http://instagram.com/developer/ registratevi e create un nuovo client (esempio invasioni digitali map) inserendo anche il sito web e call url (esempio http://www.invasionidigitali.it)
2) annotatevi per bene CLIENT ID e NON uscite dalla pagina
3) andate su http://www.pinceladasdaweb.com.br/instagram/access-token/ in un’altra finestra e fate genera token. segnatevi accessToken:
4) copiatevi il mio sorgente ad esempio da http://www.piersoft.it/monumentsmenwe/
5) sostituite nelle funzioni inizio e successivo questa parte:
$.getJSON(‘https://api.instagram.com/v1/tags/IL TUO TAG/media/recent?access_token=IL TUO TOKEN &max_tag_id=’+link+’&count=50&callback=?’
con il vostro accessToken e il tag oggetto della ricerca
6) cambiate ovviamente il titolo
e cancellate l’url insta.php – All Photoes altrimenti avrete errore.
7) cambiatevi il testo nel caso della condivisione tramite i pulsanti integrati social:
L.control.social({default_text: “Instagram Map of IL TUO TAG”})
.addTo(map);
8) sempre per la condivisione social sostituite:
con un logo di vostro gradimento. Non superate i 200-250px perchè altrimenti Facebook scazza
9)
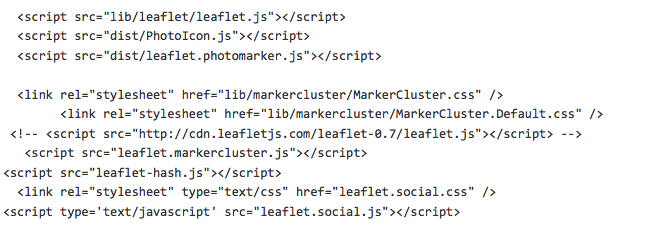
Copiatevi in locale cambiando gli url (o lasciandoli invariati ricreando i files di testo esempio leaftlet.js) i seguenti JS:

In basso alla mappa avete “All Photos” questa parte la lascio a voi 😉 esistono codici già pronti a riguardo. Attenzione!! toglietela dalla vostra mappa altrimenti poi chi clicca vede gli scatti di altri tags!! (tipo invasionidigitali o monumentsmenwe). Il punto 2) serve a questa sezione 😉
LICENZA ->> CC-BY me la concedete?